Table Groupings
When working with large tables with varying cell sizes, alignments, and colors,
you can bring a more orderly structure to the table by grouping rows. In
this fashion, you can set structural and styling specifications for the groups,
and have those features propagate automatically across the individual cells
contained within the groups.
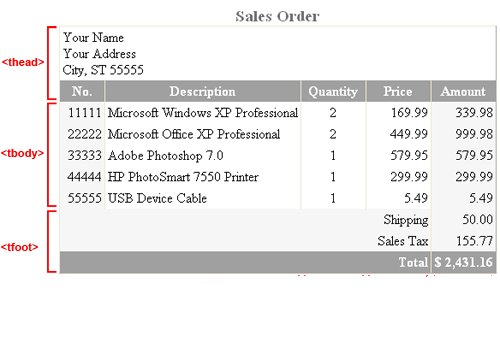
The table in Figure 8-44 makes use of the special table tags <thead>,
<tbody>, and <tfoot> to classify and organize the
rows of the table.
Sales Order
Your Name
Your Address
City, ST 55555
|
| No. |
Description |
Quantity |
Price |
Amount |
| Shipping |
50.00 |
| Sales Tax |
155.77 |
| Total |
$ 2,431.16 |
| 11111 |
Microsoft Windows XP Professional |
2 |
169.99 |
339.98 |
| 22222 |
Microsoft Office XP Professional |
2 |
449.99 |
999.98 |
| 33333 |
Adobe Photoshop 7.0 |
1 |
579.95 |
579.95 |
| 44444 |
HP PhotoSmart 7550 Printer |
1 |
299.99 |
299.99 |
| 55555 |
USB Device Cable |
1 |
5.49 |
5.49 |
Figure 8-44. Table with row groupings.
It is instructive to view the general layout of this table and its component
parts in outline form. This view is produced below, and identifies the various
grouped parts of the table as well as the major tags used to structure it.

Figure 8-45.
Structural organization of a table.
There are three main structural parts to a table: the "table head," "table body,"
and "table foot," which are set apart within associated <thead>,
<tbody>, and <tfoot> tags. The outline XHTML
coding for these parts is shown below.
<table>
<caption>Sales Order</caption>
<thead>
XHTML for table head
</thead>
<tfoot>
XHTML for table foot
</tfoot>
<tbody>
XHTML for table body
</tbody>
</table>
Listing 8-41. Code outline of head, body, and foot of a table.
When arranging the code for these sections, both the <thead> and
<tfoot> tags must appear before the <tbody> tag.
The <thead> Tag
The <thead> section contains information that appears one time at
the beginning of the table. It is coded very much like a normal set of headings. In
this example, there are two rows comprising the heading. The first row contains
name and address information that is placed in a single cell that spans the width
of the table. The second row is a set of column headings.
<thead>
<tr>
<td colspan="5">
Your Name<br/>
Your Address<br/>
City, ST 55555<br/>
</td>
</tr>
<tr>
<td>No.</td>
<td>Description</td>
<td>Quantity</td>
<td>Price</td>
<td>Amount</td>
</tr>
</thead>
Listing 8-42. Code for <thead> section of table.
The <tfoot> Tag
The table footer appears one time at the bottom of a table. It is identified with a
<tfoot> tag. The present table contains three rows in the footer.
All rows have a spanned label area and a single cell for data.
<tfoot>
<tr>
<td colspan="4">Shipping</td>
<td>50.00</td>
</tr>
<tr>
<td colspan="4">Sales Tax</td>
<td>155.77</td>
</tr>
<tr>
<td colspan="4">Total</td>
<td>$ 2,431.16</td>
</tr>
</tfoot>
Listing 8-43. Code for <tfoot> section of table.
The <tbody> Tag
The table body displays the main content of the table. It appears in the
<tbody> section, and contains as many rows as there are data items to
report. In the present table, data appear in five separate cells across the row.
<tbody>
<tr>
<td>11111</td>
<td>Microsoft Windows XP Professional</td>
<td>2</td>
<td>169.99</td>
<td>339.98</td>
</tr>
<tr>
<td>22222</td>
<td>Microsoft Office XP Professional</td>
<td>2</td>
<td>449.99</td>
<td>999.98</td>
</tr>
<tr>
<td>33333</td>
<td>Adobe Photoshop 7.0</td>
<td>1</td>
<td>579.95</td>
<td>579.95</td>
</tr>
<tr>
<td>44444</td>
<td>HP PhotoSmart 7550 Printer</td>
<td>1</td>
<td>299.99</td>
<td>299.99</td>
</tr>
<tr>
<td>55555</td>
<td>USB Device Cable</td>
<td>1</td>
<td>5.49</td>
<td>5.49</td>
</tr>
</tbody>
Listing 8-44. Code for <tbody> section of table.
After coding the three sections of the table, you might wish to view the output to
make sure the table is properly structured before applying styles to it. Figure 8-46
shows the current structure of the example table with borders added to make the cells
visible.
Sales Order
Your Name
Your Address
City, ST 55555
|
| No. |
Description |
Quantity |
Price |
Amount |
| Shipping |
50.00 |
| Sales Tax |
155.77 |
| Total |
$ 2,431.16 |
| 11111 |
Microsoft Windows XP Professional |
2 |
169.99 |
339.98 |
| 22222 |
Microsoft Office XP Professional |
2 |
449.99 |
999.98 |
| 33333 |
Adobe Photoshop 7.0 |
1 |
579.95 |
579.95 |
| 44444 |
HP PhotoSmart 7550 Printer |
1 |
299.99 |
299.99 |
| 55555 |
USB Device Cable |
1 |
5.49 |
5.49 |
Figure 8-46. Organization of unstyled table.
Applying Header Styles
Once the column groups and individual columns are styled, additional special
styling may be needed for the <thead> section of a table.
This is the case in the current table where the address lines (the cell in
the row with id="ADDR") should be aligned left, and the column headings (the
cells in the row with id="HEAD") should be centered, bold, and with background
and text colors. This additional styling is added to the style sheet in
Listing 8-48 and applied in Figure 8-49.
<style type="text/css">
table {border:outset 1px; border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {border:inset 1px; padding:3px}
table tr#ADDR td {text-align:left; background-color:#FFFFFF}
table tr#HEAD td {font-weight:bold; text-align:center;
background-color:#A0A0A0; color:#FFFFFF}
</style>
Listing 8-48. Additional style sheet entries for <thead> styling of example table.
Sales Order
Your Name
Your Address
City, ST 55555
|
| No. |
Description |
Quantity |
Price |
Amount |
| Shipping |
50.00 |
| Sales Tax |
155.77 |
| Total |
$ 2,431.16 |
| 11111 |
Microsoft Windows XP Professional |
2 |
169.99 |
339.98 |
| 22222 |
Microsoft Office XP Professional |
2 |
449.99 |
999.98 |
| 33333 |
Adobe Photoshop 7.0 |
1 |
579.95 |
579.95 |
| 44444 |
HP PhotoSmart 7550 Printer |
1 |
299.99 |
299.99 |
| 55555 |
USB Device Cable |
1 |
5.49 |
5.49 |
Figure 8-49. Table with <thead> styling applied.
Applying Footer Styles
The table footer is styled in the same general fashion as the header. In this case, the
"Shipping," "Sales Tax," and "Total" labels should be right aligned, and the total line
should display in bold with background and text colors. These additions are made in
Listing 8-49 and shown in Figure 8-50.
<style type="text/css">
table {border:outset 1px; border-collapse:collapse}
table caption {font:bold 14pt; color:#707070}
table td {border:inset 1px; padding:3px}
table tr#ADDR td {text-align:left; background-color:#FFFFFF}
table tr#HEAD td {font-weight:bold; text-align:center;
background-color:#A0A0A0; color:#FFFFFF}
table tfoot td {text-align:right}
table tfoot tr#TOTAL {font-weight:bold;
background-color:#A0A0A0; color:#FFFFFF}
</style>
Listing 8-49. Additional style sheet entries for <tfoot> styling of example table.
All cells in the footer section (table tfoot td) should be right aligned. The footer row
identified by id="TOTAL" (table tfoot tr#TOTAL) should be bold with background and text
colors. Again, if all rows and cells in the <tfoot> section are styled
the same, then that styling can be applied through the single tfoot selector.
Sales Order
Your Name
Your Address
City, ST 55555
|
| No. |
Description |
Quantity |
Price |
Amount |
| Shipping |
50.00 |
| Sales Tax |
155.77 |
| Total |
$ 2,431.16 |
| 11111 |
Microsoft Windows XP Professional |
2 |
169.99 |
339.98 |
| 22222 |
Microsoft Office XP Professional |
2 |
449.99 |
999.98 |
| 33333 |
Adobe Photoshop 7.0 |
1 |
579.95 |
579.95 |
| 44444 |
HP PhotoSmart 7550 Printer |
1 |
299.99 |
299.99 |
| 55555 |
USB Device Cable |
1 |
5.49 |
5.49 |
Figure 8-50. Table with <tfoot> styling applied.
Note that when you use table row groups, the <thead> and
<tfoot> sections must be coded before the <tbody> section
to pass W3C XHTML 1.1 validation.